前言:前置语言要求是 ES6 , Node.js ( Npm 命令的使用),看到 React 也支持 TS,稍后试一下。该系列主要记录学习使用 React 的一些过程及总结。
初见
主要是看到 React 框架还在很多公司的前端招聘要求中有提到,之前也正好看到一个 React 的视频,觉得这种写页面的写法会跟舒服。React 的三大特色:
- 声明式:除了声明式编程,另一种是命令式。命令式举个例子来说,就像是使用原生 JS 操作DOM 层,让一个元素显示或者隐藏,你让他干什么他就干什么,你不下命令,他就不会动。而声明式有点像写好计划,提前告诉他要做哪些事情,一步一步的写清楚,用的时候告诉他一声就行了。
- 模块化:由于目前还没有接触过大项目,不清楚模块化到底有多重要,但是今天的 React 改写还是感觉到了一些方便。
- 移动端原生支持:RN 听说学起来有点费劲,还没有去看,要是真如宣传所说,一套代码又可以安卓用,又可以 iOS 用还是很方便的。
一些题外话(感受):
- 之前写毕设的项目的时候用过一些 Vue.js ,最让我舒服的就是数据的双向绑定了,这次使用 React 重新构建了一下之前写的一个很简单的 Modal 组件,在这个小项目中这种先在虚拟 DOM 中写标签插入变量再映射的方案的优势目前还不明显,可能在操作比较多的数据比如填写或者处理表单时会比较方便吧,但是 Vue 的双向绑定感觉也很方便呢。
- 这种直接写 HTML 的感觉有点像 PHP 里的定界符那种,变量直接用特定符号标注。
- 至于组件用 Props 传值也比较熟悉,之前开发小程序用大佬们的 UI 库时也见的比较多了。
- 至于开发环境,这次是在 Codepen ,因为之前的 Modal 在上面,fork 了一下就直接在上面改了;至于本地环境也用上了 create-react-app,看了入口文件和结构,竟然能基本看懂了,可能是文件结构比较清楚的原因吧。
计划:
本来今天是准备跟着官方教程做那个井字棋的,但是做到一半的时候由于教程比较绕,感觉顺序有点小问题,后面又修改了很多,把我绕的不行。后面就找了自己的项目练练手熟悉一下,之后还要把官方的例子做一遍,毕竟后面还有“时间旅行”…
重拾:(2020-10-27)
之前用 Vue+TS 做的一个小型 UI 库,今天用 React 开始重构下(先不结合 TS 了,怕还没开始就结束了),希望能通过重构快速入门。
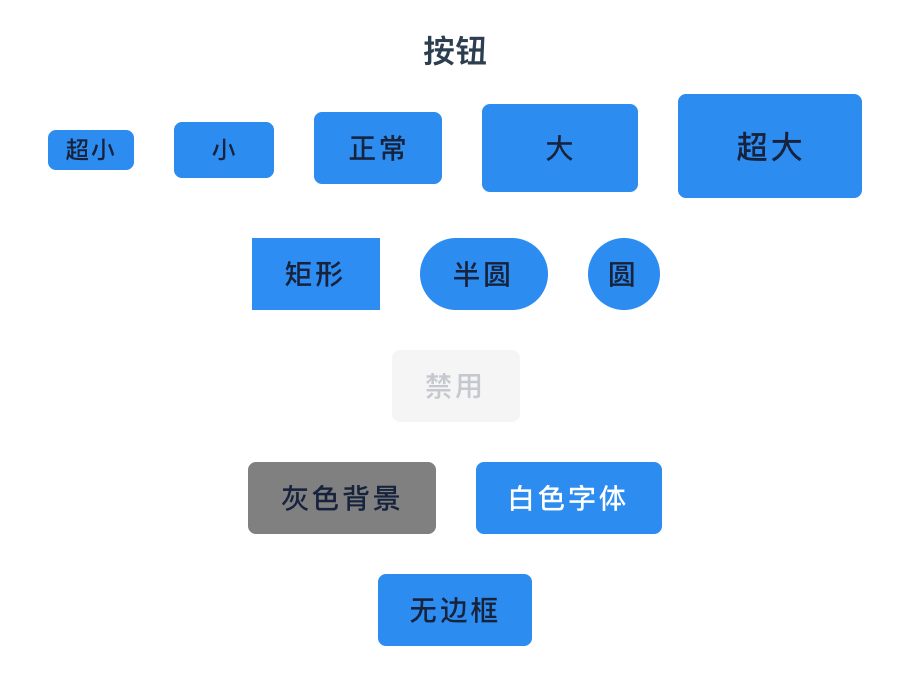
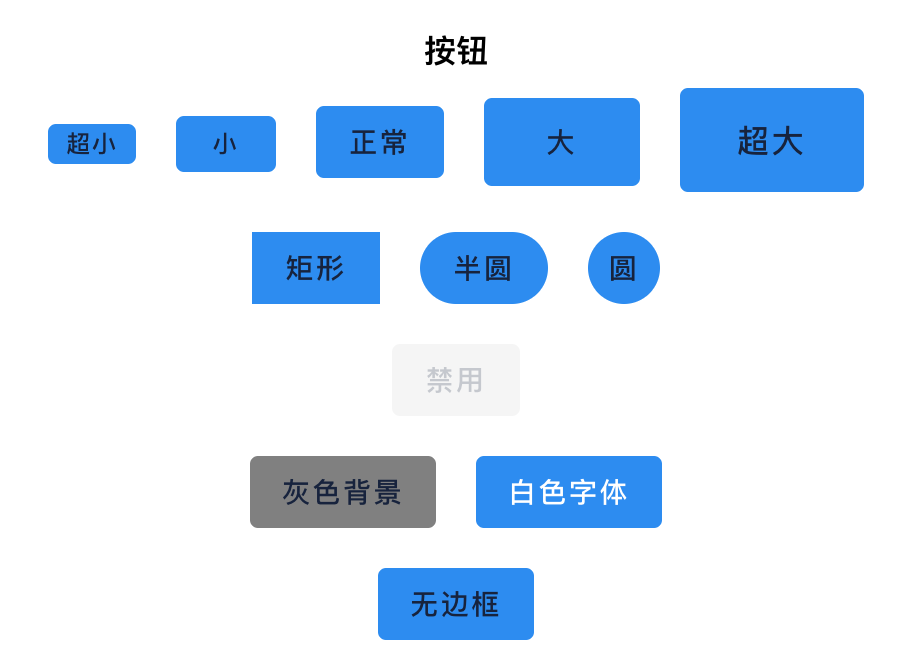
最终实现了一下 UIButton 。


深入:(11-06)
之前有听说 RN (React Native) 可以用来开发移动端 “原生” 应用。安卓与 iOS 一套代码就可以跑起来,正好之前也在某视频网站上看到有 RN 的一个小项目。于是照着教程做了出来,视频链接会贴在下方。
其实 RN 开发起来还是比较轻松的,不管是 Windows 还是 Mac 都可以比较容易的进行开发,而且配置好相应设置之后调试起来也比较方便,具体的环境搭建以及注意点官方文档都有,这里记录一下在 Windows 中调试时遇到的一些问题( Mac 上由于可以直接调用模拟器所以调试起来比较方便)。由于我使用的是 AMD 平台,所以是无法安装 Intel 的包加速模拟器的,在 Android Studio 中也是无法使用模拟器的(即使开启 SVM )。好在我使用的是安卓手机,在获取了 ROOT 权限之后,通过 adb 命令可手动指定 adb 端口,重启 adbd 服务后,使用 adb connect 命令,即可在电脑上连接手机(相当于 USB 调试)。然后再使用相应的命令即可在手机上预览 RN 应用,同时通过晃动手机可以打开更多设置(比如调试开关等)。
调试需要注意的是 RN 需要特定版本的 SDK 以及 开发工具,官方文档也说的很清楚。同时要将一些设置添加进环境变量(这对程序员来说肯定再熟悉不过了)。
这个小游戏我将继续完善,完善之后打包成 apk 会上传。